📌 bezkoder
https://www.bezkoder.com/react-node-express-mongodb-mern-stack/
Node.js + mongoDB
1. 폴더 하나를 만들고 해당 위치에서 vs code를 연다
2. ctrl + ` 눌러서 터미 열고 아래 명령어 입력
npm install express mongoose body-parser cors --save
3. 루트 폴더에서 server.js 파일 생성 후 아래와 같이 코드 입력
const express = require("express");
const bodyParser = require("body-parser");
const cors = require("cors");
const app = express();
var corsOptions = {
origin: "http://localhost:8081"
};
app.use(cors(corsOptions));
// parse requests of content-type - application/json
app.use(bodyParser.json());
// parse requests of content-type - application/x-www-form-urlencoded
app.use(bodyParser.urlencoded({ extended: true }));
// simple route
app.get("/", (req, res) => {
res.json({ message: "Welcome to bezkoder application." });
});
// set port, listen for requests
const PORT = process.env.PORT || 8080;
app.listen(PORT, () => {
console.log(`Server is running on port ${PORT}.`);
});
4. 터미널에서 node server.js 명령어 실행

이 때 Error: listen EADDRINUSE: address already in use :::8080 과 같은 에러가 날 수 있는데, 그냥 해당 포트가 사용 중이라는 말이므로 port를 세팅할 때 8080 대신 다른 숫자를 사용하면 된다. (ex. 8090)
5. app폴더 생성 후 app/config/db.config.js 파일 작성
module.exports = {
url: "mongodb://localhost:27017/bezkoder_db"
};이 때 버전이 17.x 이상이면 url에 localhost 대신 127.0.0.1을 써야함
6. app/models/index.js 파일 생성
const dbConfig = require("../config/db.config.js");
const mongoose = require("mongoose");
mongoose.Promise = global.Promise;
const db = {};
db.mongoose = mongoose;
db.url = dbConfig.url;
db.tutorials = require("./tutorial.model.js")(mongoose);
module.exports = db;
6-1. server.js 파일 내에서 connect() 함수 호출 (기존 내용에 아래 코드만 덧붙이면 됨)
...
const app = express();
app.use(...);
const db = require("./app/models");
db.mongoose
.connect(db.url, {
useNewUrlParser: true,
useUnifiedTopology: true
})
.then(() => {
console.log("Connected to the database!");
})
.catch(err => {
console.log("Cannot connect to the database!", err);
process.exit();
});
7. app/models/tutorial.model.js 파일 생성
module.exports = mongoose => {
const Tutorial = mongoose.model(
"tutorial",
mongoose.Schema(
{
title: String,
description: String,
published: Boolean
},
{ timestamps: true }
)
);
return Tutorial;
};이 때 프론트엔드와 함께 이 앱을 사용할 거라면 _id 대신 id를 사용해야 하므로 toJSON 메소드 오버라이드 필요
module.exports = mongoose => {
var schema = mongoose.Schema(
{
title: String,
description: String,
published: Boolean
},
{ timestamps: true }
);
schema.method("toJSON", function() {
const { __v, _id, ...object } = this.toObject();
object.id = _id;
return object;
});
const Tutorial = mongoose.model("tutorial", schema);
return Tutorial;
};
8. app/controllers/tutorial.controller.js 파일 생성
const db = require("../models");
const Tutorial = db.tutorials;
// Create and Save a new Tutorial
exports.create = (req, res) => {
};
// Retrieve all Tutorials from the database.
exports.findAll = (req, res) => {
};
// Find a single Tutorial with an id
exports.findOne = (req, res) => {
};
// Update a Tutorial by the id in the request
exports.update = (req, res) => {
};
// Delete a Tutorial with the specified id in the request
exports.delete = (req, res) => {
};
// Delete all Tutorials from the database.
exports.deleteAll = (req, res) => {
};
// Find all published Tutorials
exports.findAllPublished = (req, res) => {
};각 메소드 내용은 https://www.bezkoder.com/node-express-mongodb-crud-rest-api/ 참조
(+) 페이지네이션 https://www.bezkoder.com/node-js-mongodb-pagination/
9. app/routes/tutorial.routes.js 파일 생성
module.exports = app => {
const tutorials = require("../controllers/tutorial.controller.js");
var router = require("express").Router();
// Create a new Tutorial
router.post("/", tutorials.create);
// Retrieve all Tutorials
router.get("/", tutorials.findAll);
// Retrieve all published Tutorials
router.get("/published", tutorials.findAllPublished);
// Retrieve a single Tutorial with id
router.get("/:id", tutorials.findOne);
// Update a Tutorial with id
router.put("/:id", tutorials.update);
// Delete a Tutorial with id
router.delete("/:id", tutorials.delete);
// Delete all Tutorials
router.delete("/", tutorials.deleteAll);
app.use('/api/tutorials', router);
};
9-1. server.js 파일 내에서 routes 포함 (app.listen 직전에 코드 작성)
...
require("./app/routes/tutorial.routes")(app);
// set port, listen for requests
const PORT = ...;
app.listen(...);
10. 터미널에서 node server.js 명령어 실행

주의) mongoDB 내에서 데이터베이스를 생성한 후 실행해야 하는 것 잊지 말기
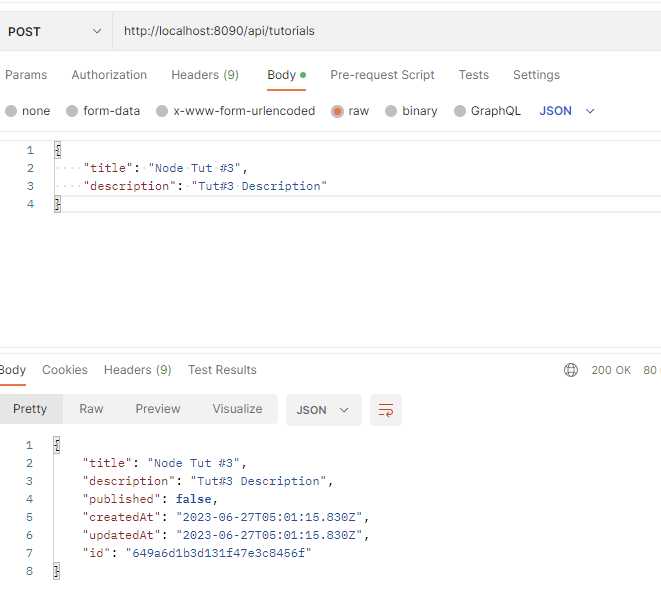
11. Postman 사용하여 테스트 (새 튜토리얼 생성)


그 외 메소드는 bezkoder 페이지 내에서 확인할 수 있음
React
백엔드 코드가 저장되어있는 폴더 말고 프론트엔드 코드를 생성할 파일 따로 생성
(본인은 프로젝트 폴더 내에 backend 폴더와 frontend 폴더를 따로 두었음)

1. 프로젝트 폴더 내에서 아래 명령어 실행
npx create-react-app 폴더명
Import Bootstrap
1. 해당 폴더로 이동 후 아래 명령어 실행
npm install bootstrap
2. src/App.js 파일 내에서 import
import React, { Component } from "react";
import "bootstrap/dist/css/bootstrap.min.css";
React Router 추가
1. 커맨드 실행
npm install react-router-dom
2. src/index.js 파일 오픈 후 아래 코드로 대체
import React from "react";
import { createRoot } from "react-dom/client";
import { BrowserRouter } from "react-router-dom";
import App from "./App";
const container = document.getElementById("root");
const root = createRoot(container);
root.render(
<BrowserRouter>
<App />
</BrowserRouter>
);
Navbar 추가
1. src/App.js 파일 오픈 후 render() 내에 아래 코드 작성
import React, { Component } from "react";
...
class App extends Component {
render() {
return (
<div>
<nav className="navbar navbar-expand navbar-dark bg-dark">
<a href="/tutorials" className="navbar-brand">
bezKoder
</a>
<div className="navbar-nav mr-auto">
<li className="nav-item">
<Link to={"/tutorials"} className="nav-link">
Tutorials
</Link>
</li>
<li className="nav-item">
<Link to={"/add"} className="nav-link">
Add
</Link>
</li>
</div>
</nav>
<div className="container mt-3">
<Routes>
<Route path="/" element={<TutorialsList/>} />
<Route path="/tutorials" element={<TutorialsList/>} />
<Route path="/add" element={<AddTutorial/>} />
<Route path="/tutorials/:id" element={<Tutorial/>} />
</Routes>
</div>
</div>
);
}
}
Initialize Axios for React CRUD HTTP Client
1. 커맨드 실행
npm install axios
2. src 폴더 내에 http-common.js 파일 생성 후 아래 코드 작성
import axios from "axios";
export default axios.create({
baseURL: "http://localhost:8080/api",
headers: {
"Content-type": "application/json"
}
});이 때 baseURL은 backend 루트 폴더 내 server.js 포트 번호와 같게 함
Data service 생성
- services/tutorial.service.js
import http from "../http-common";
class TutorialDataService {
getAll() {
return http.get("/tutorials");
}
get(id) {
return http.get(`/tutorials/${id}`);
}
create(data) {
return http.post("/tutorials", data);
}
update(id, data) {
return http.put(`/tutorials/${id}`, data);
}
delete(id) {
return http.delete(`/tutorials/${id}`);
}
deleteAll() {
return http.delete(`/tutorials`);
}
findByTitle(title) {
return http.get(`/tutorials?title=${title}`);
}
}
export default new TutorialDataService();
컴포넌트 작성
아래 링크 참고
https://www.bezkoder.com/react-crud-web-api/
실행
백엔드 실행(node server.js) 후 프론트엔드 실행 (npm start)
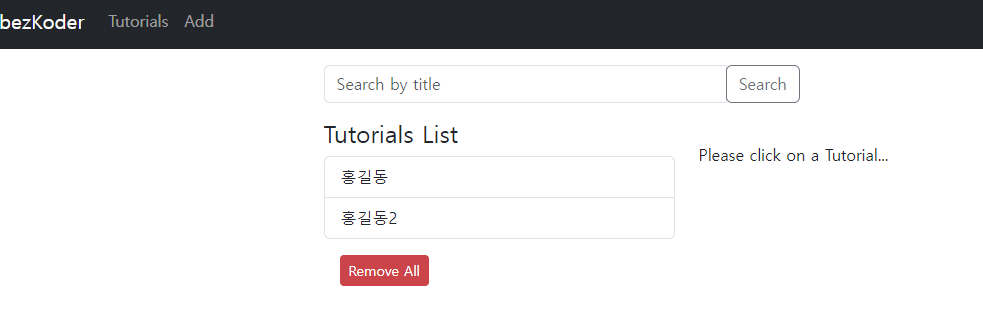
성공하면 자동으로 아래와 같은 페이지가 나타남

'Node.js' 카테고리의 다른 글
| [MongoDB/에러] connect econnrefused ::1:27017 (0) | 2023.05.26 |
|---|
댓글